GitHub - GoogleChrome/lighthouse-ci: Automate running Lighthouse for every commit, viewing the changes, and preventing regressions

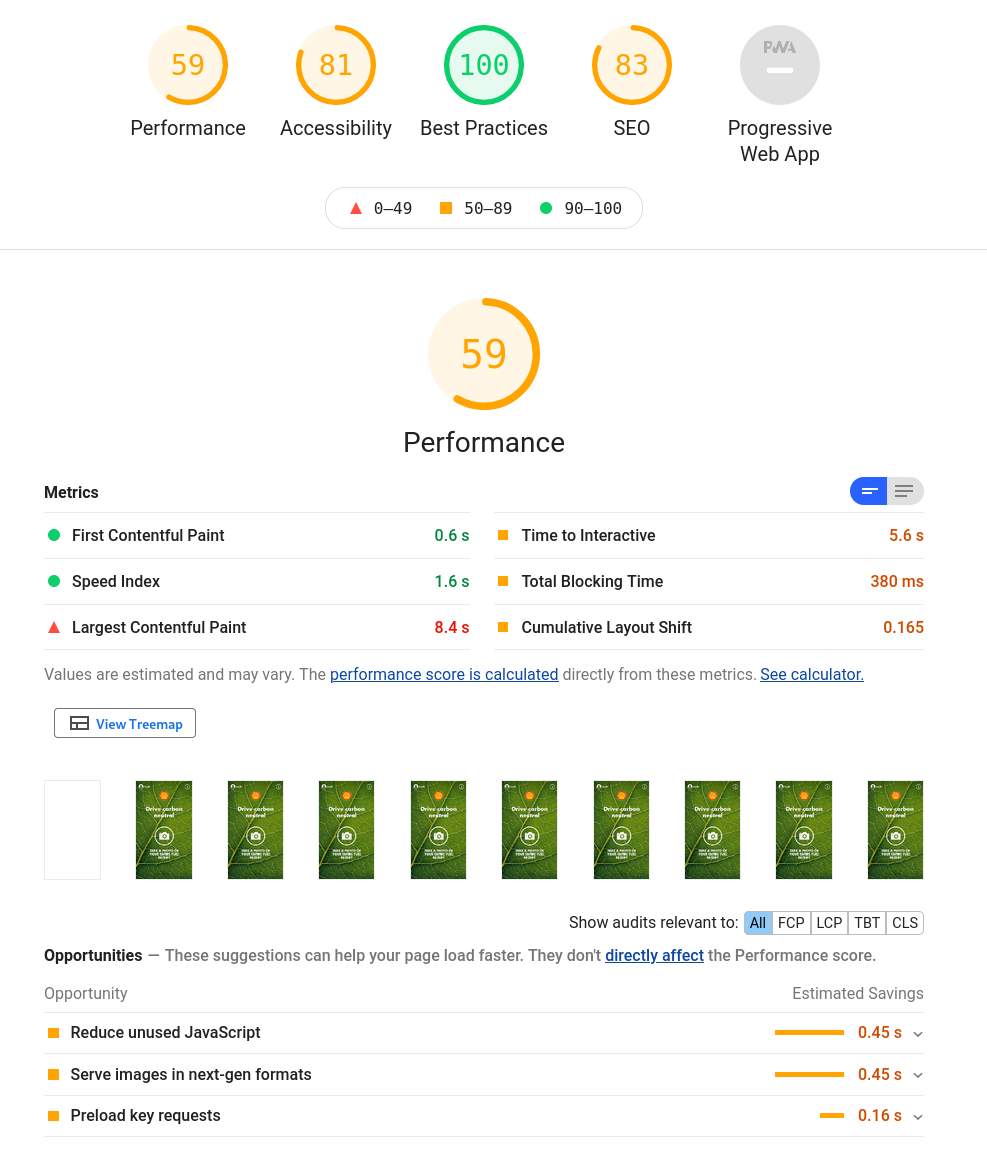
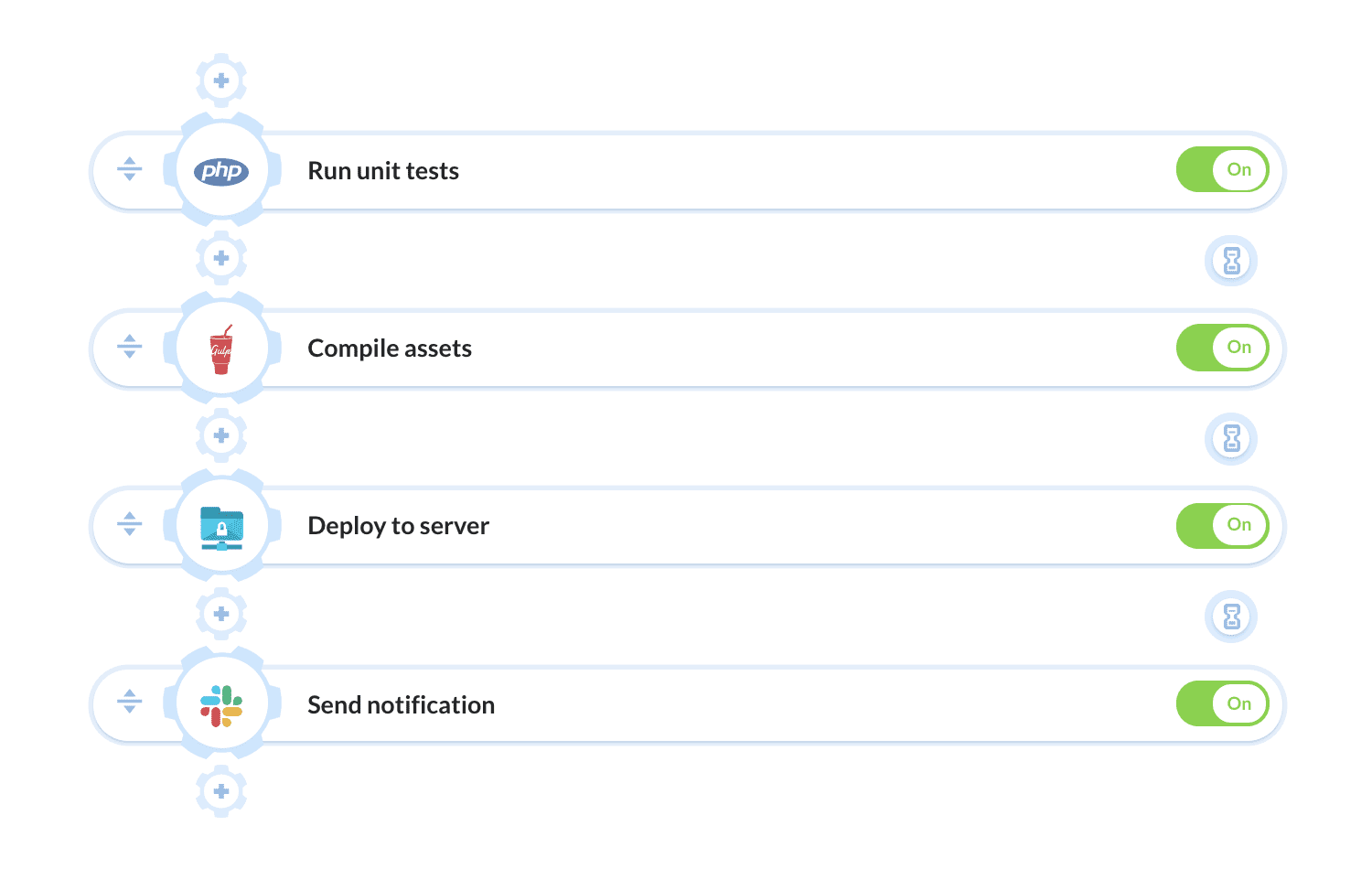
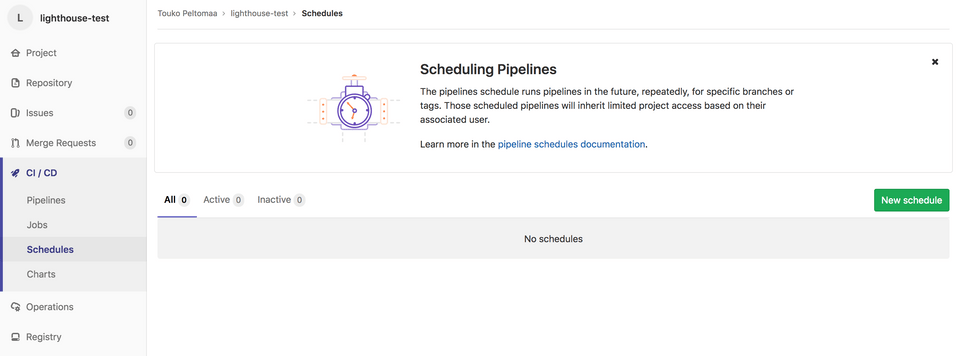
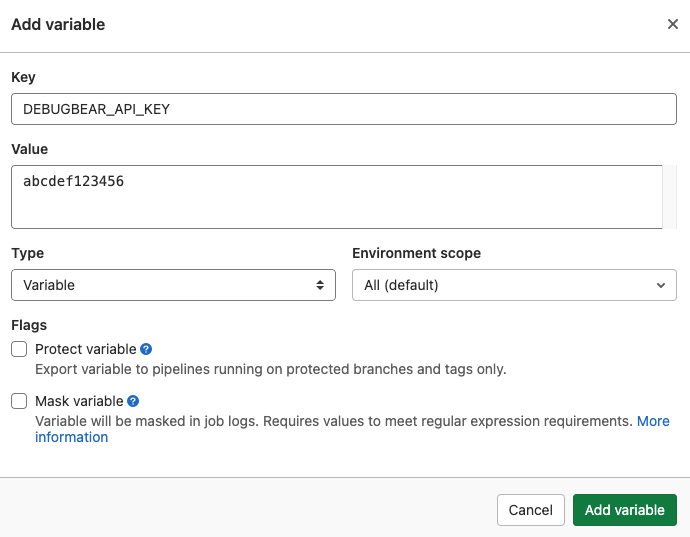
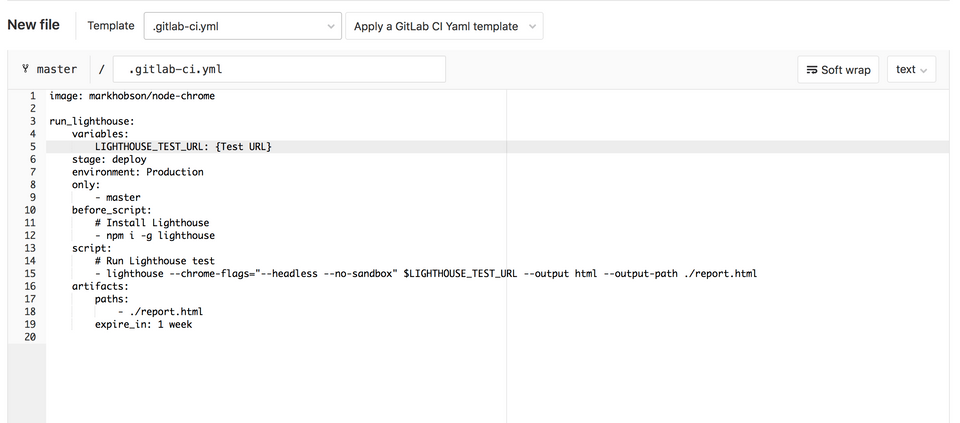
Measure the performance of a web application with Lighthouse CI in a GitLab CI pipeline | by Aurelio Merenda | TUI Tech Blog | Medium

Lighthouse CI & Grafana for Page Performance Testing and History Keeping | by Sven Bluege | Mister Spex - Tech